VSCode-Pharo : User Documentation
VSCode Pharo is an extension that enables the support of the Pharo programming language in Visual Studio Code.
This page is announcing the creation of the extension, it might not be up-to-date. Please see the GitHub repository for more information.
Here, we are detailing how to set-up VSCode to use the extension, then we present the main features of the extension, and future features.
Installation
Five steps are required to install the plugins.
- Install VSCode
- Install the Pharo extension
- Download a Pharo Language Server image or install the server in a pre-existing image
- Download a VM (headless or not) for the image
- Set up the Pharo extension property
pharo.pathToVM: is the path to the VM executablepharo.pathToImage: is the absolute path to the image
Features
We present here the existing features
Generic feature
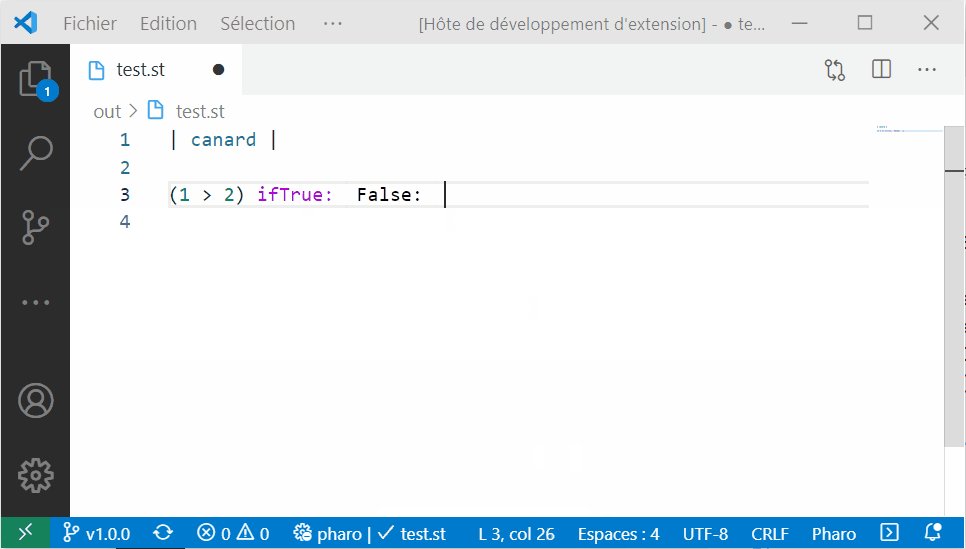
- Code highlighting

Supported Language Server feature
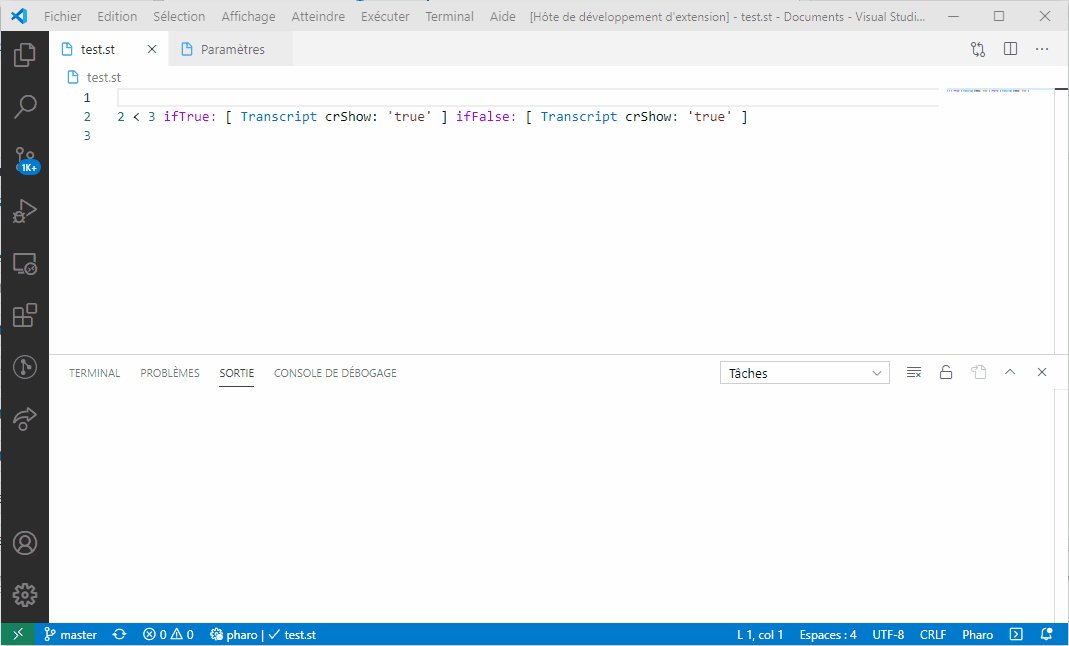
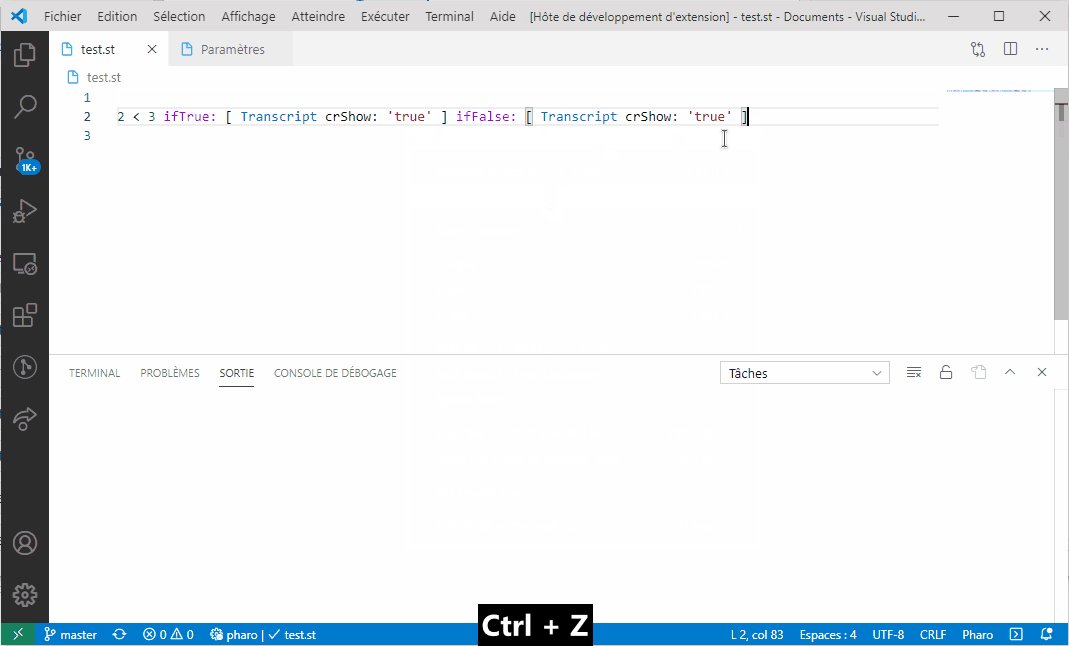
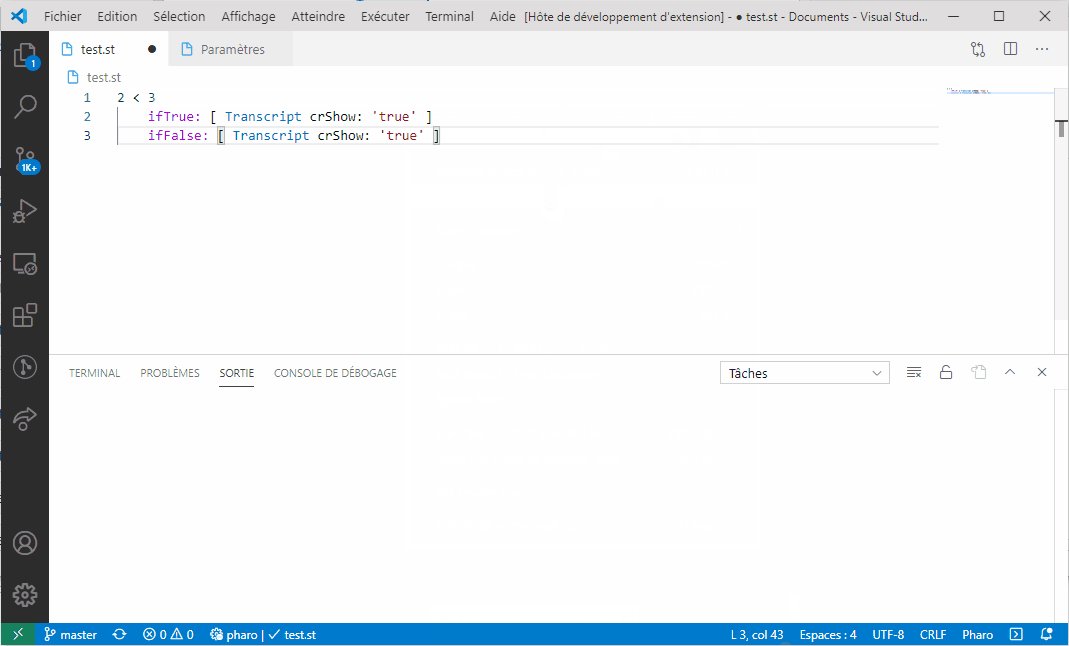
- Code formatting

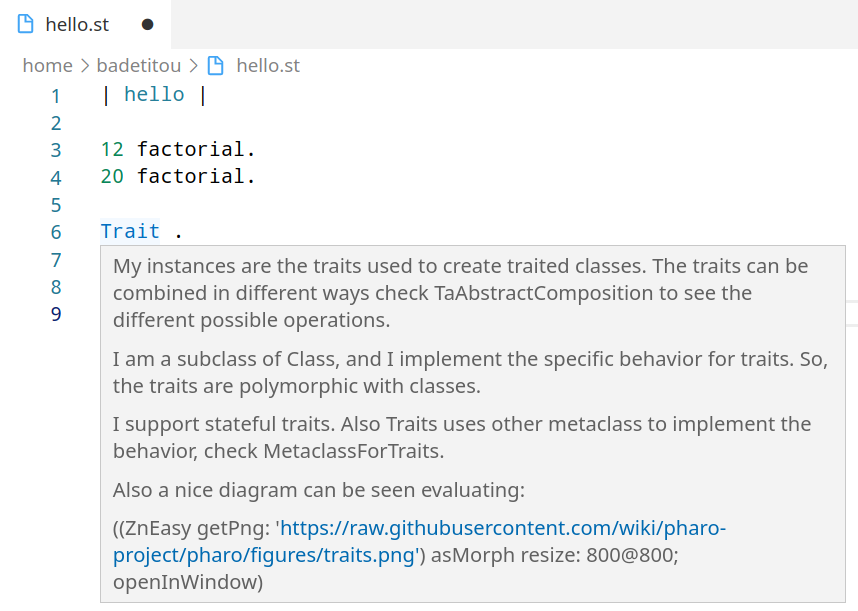
- Hover
When moving a cursor over a class, it shows the comment of the class. The hover popup supports markdown. So it can be use to print nice comment from Pharo 9.

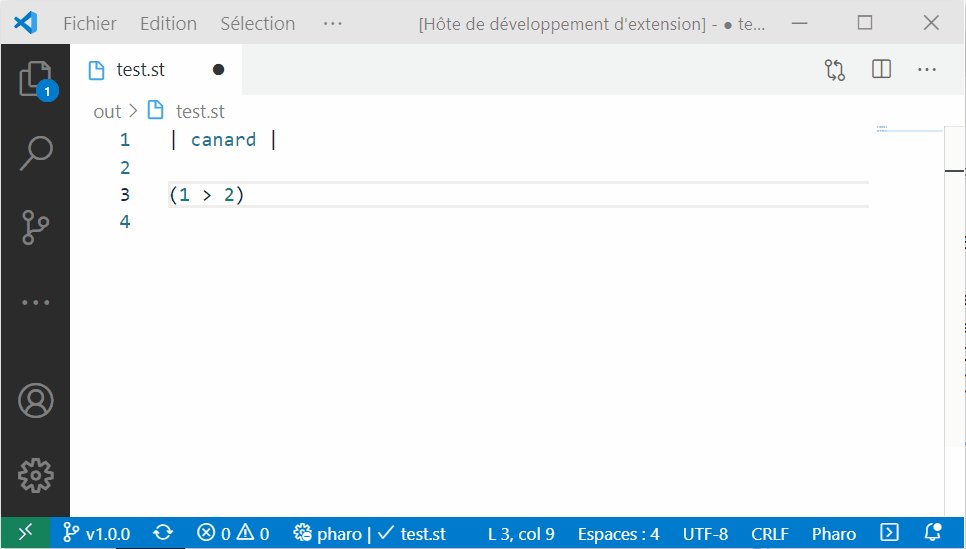
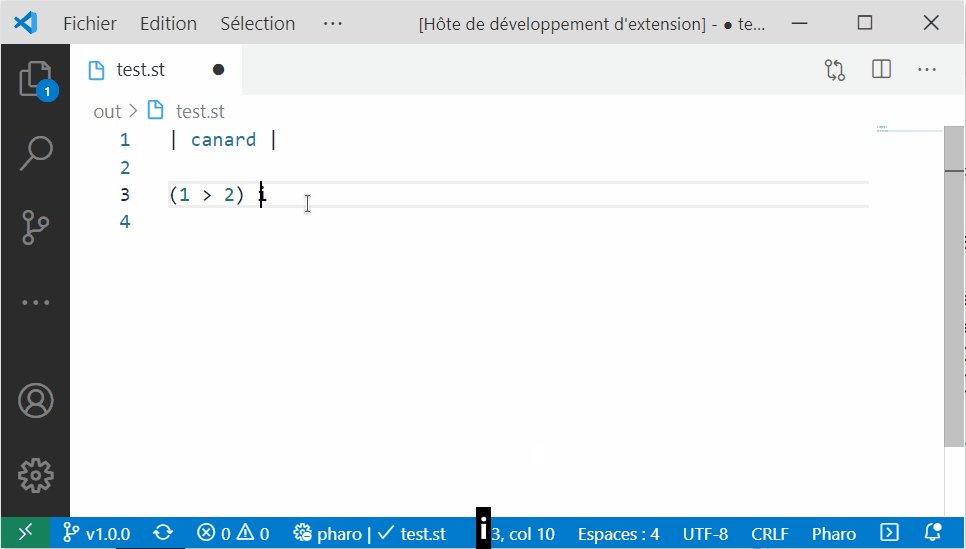
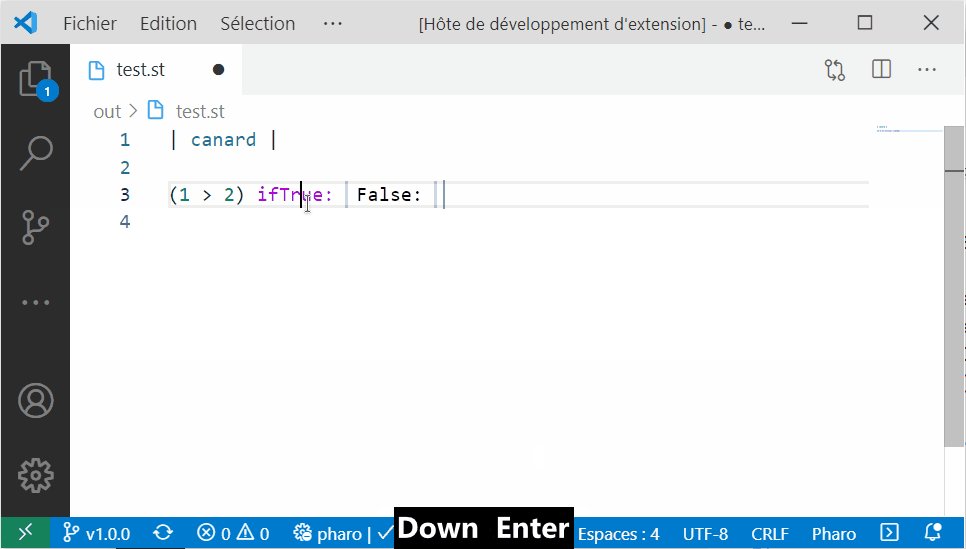
- Auto-completion
We used the completion engine of Pharo to compute the entries.
Not that for keywords with several symbols, it is possible to use the <Tab> key to move from one argument to another.

Additional feature
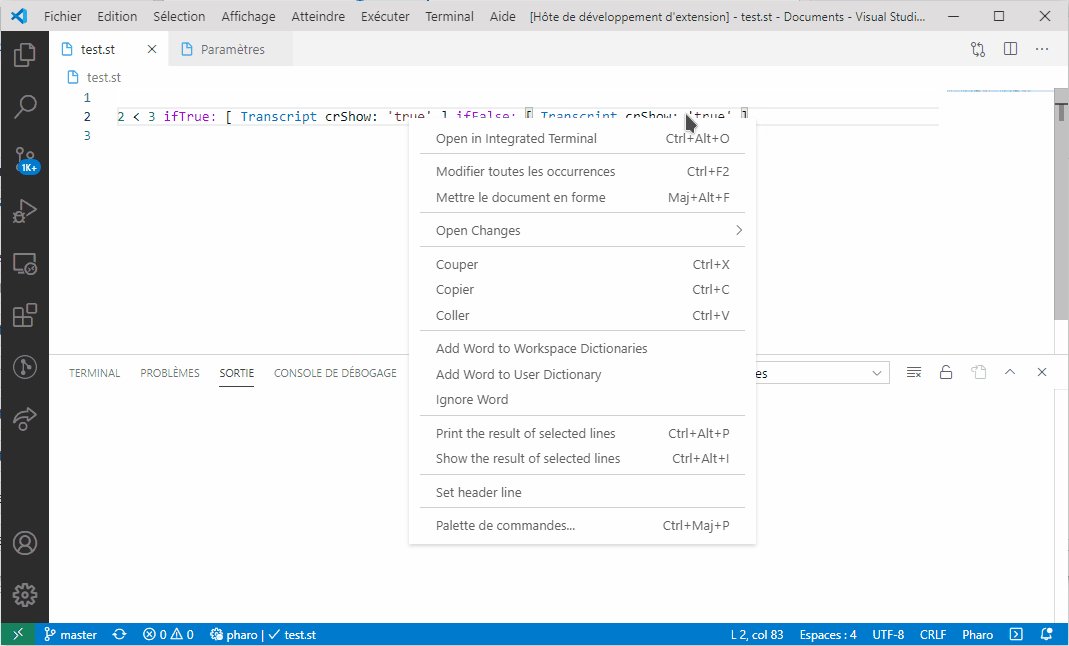
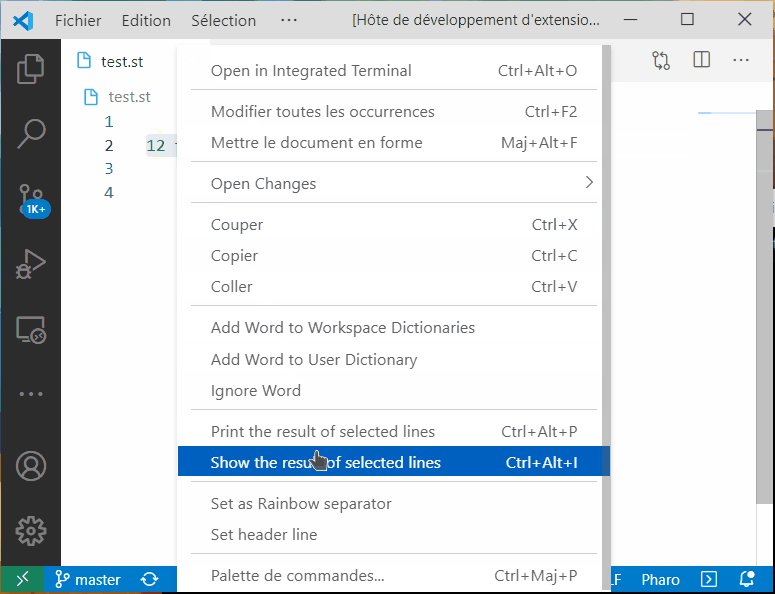
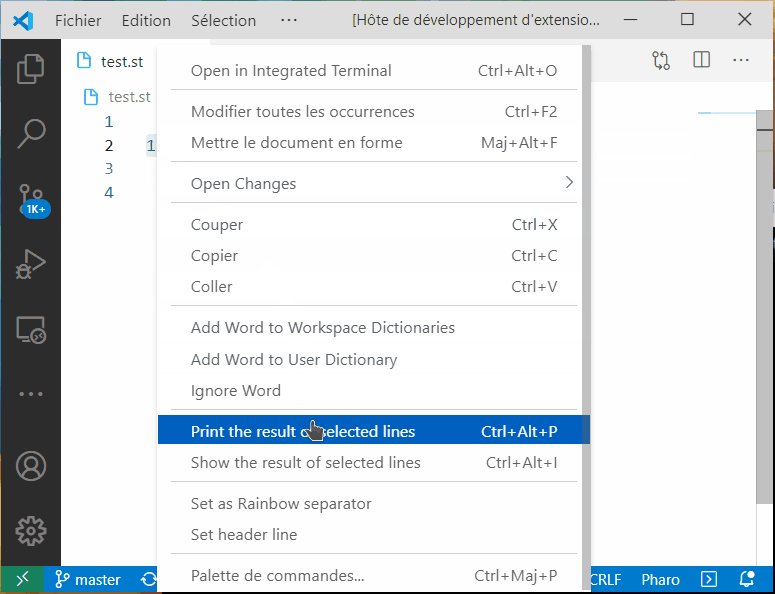
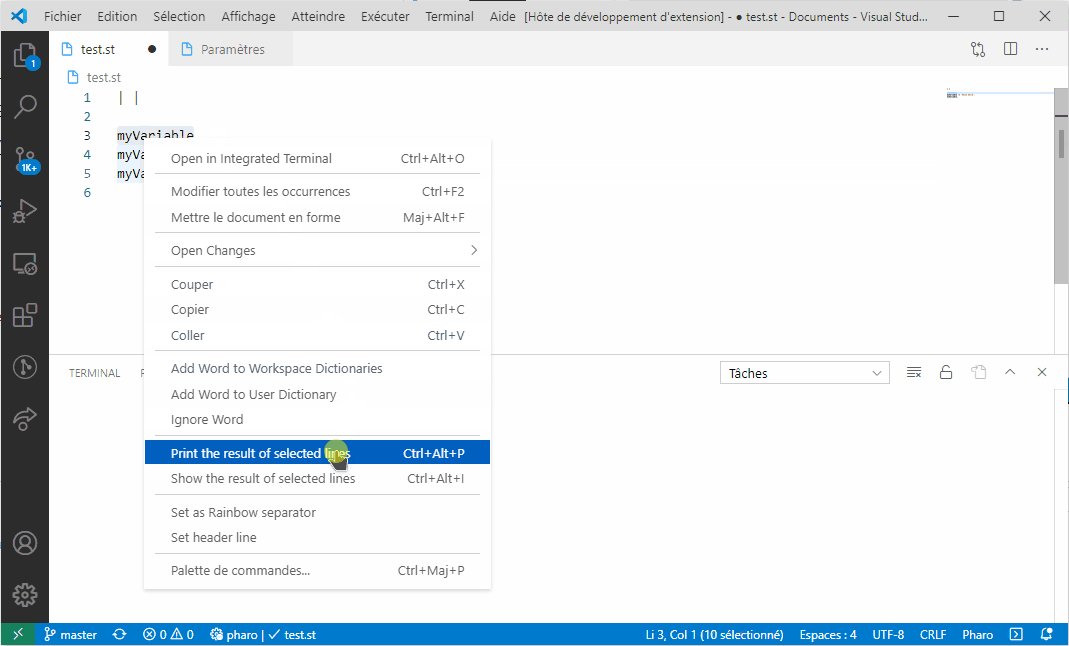
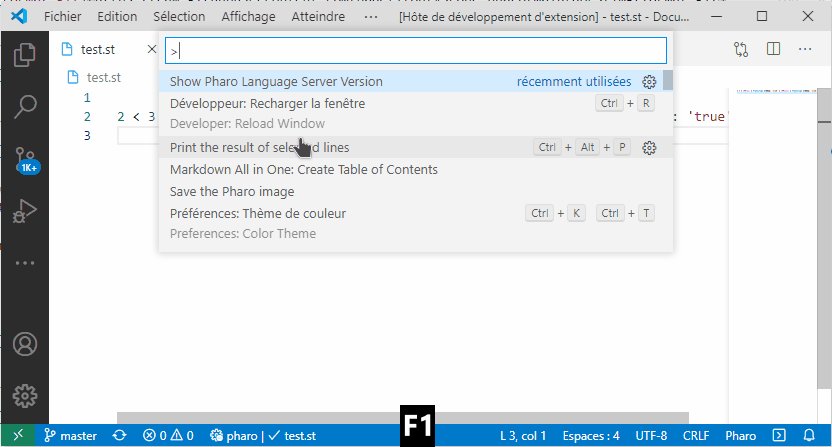
The additional feature can be access using the command palette of VSCode
- Save the Pharo image
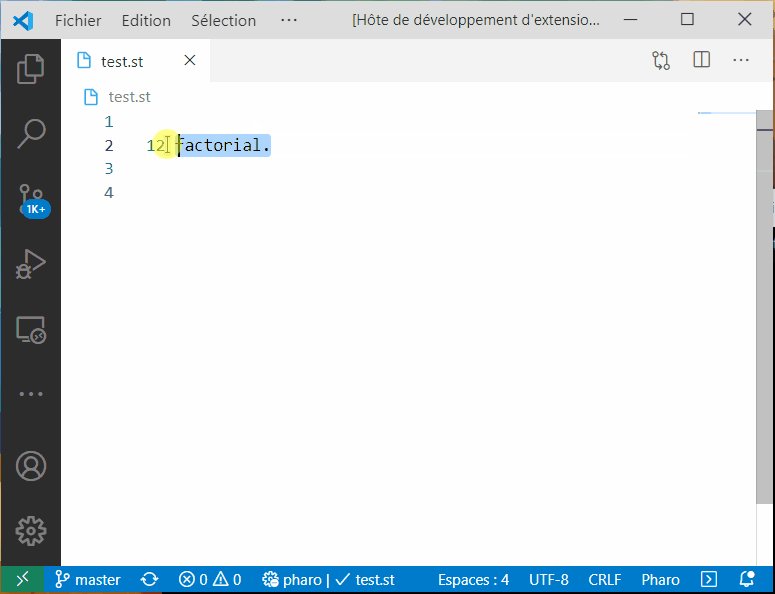
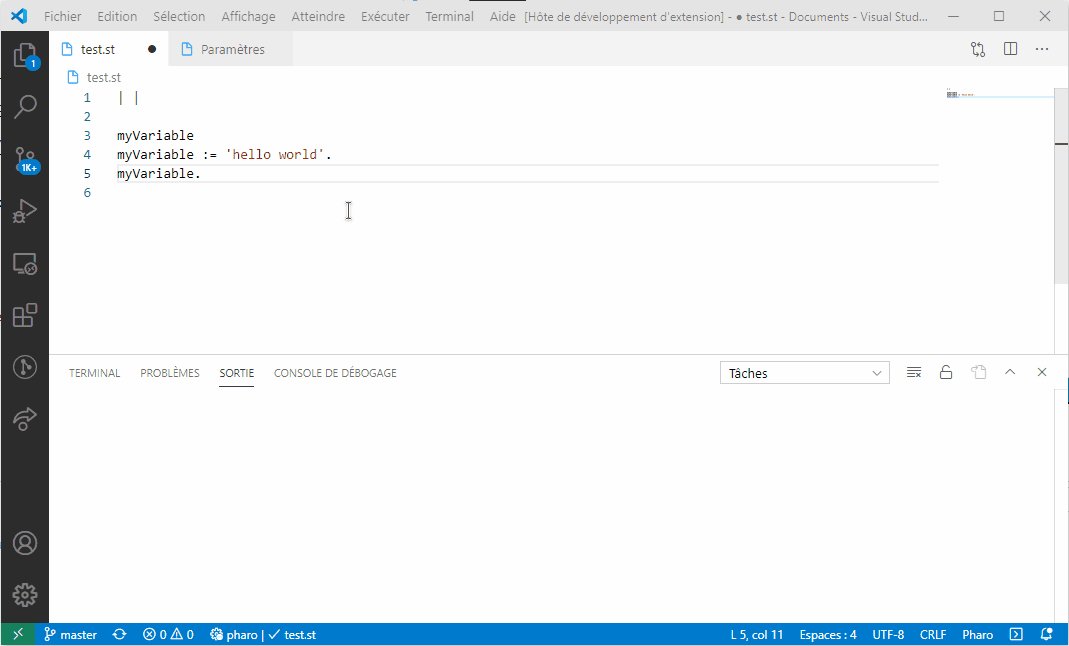
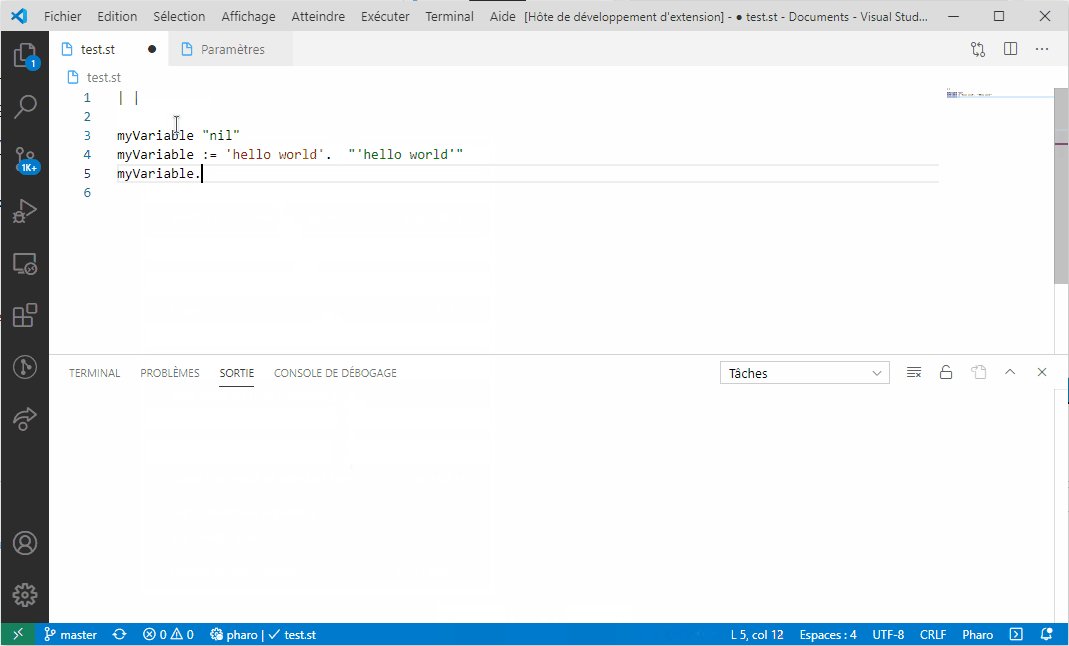
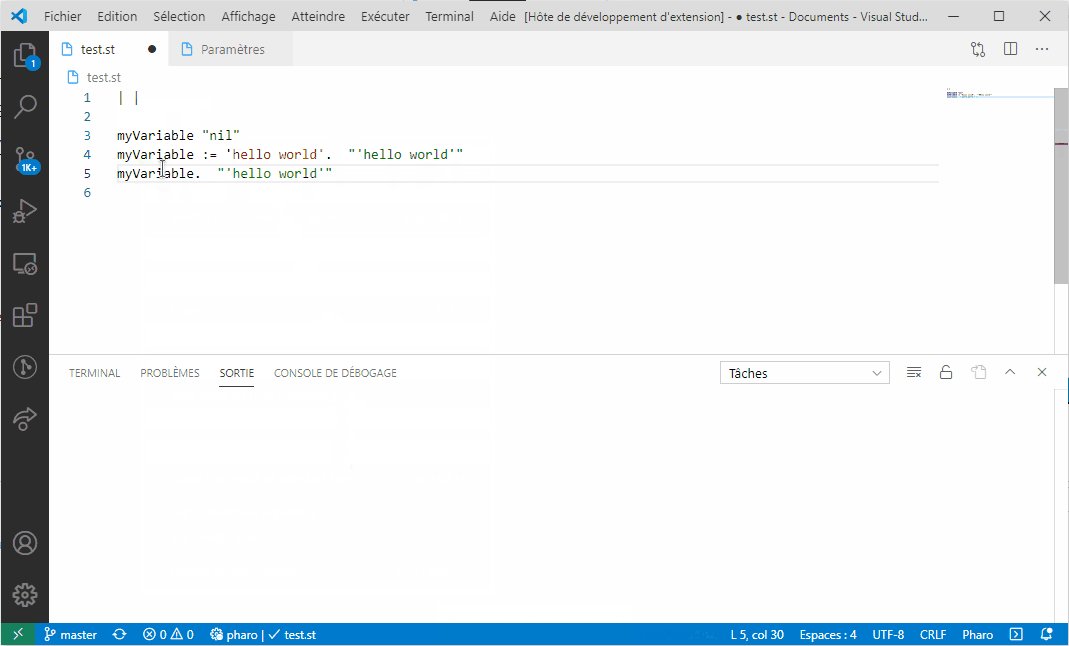
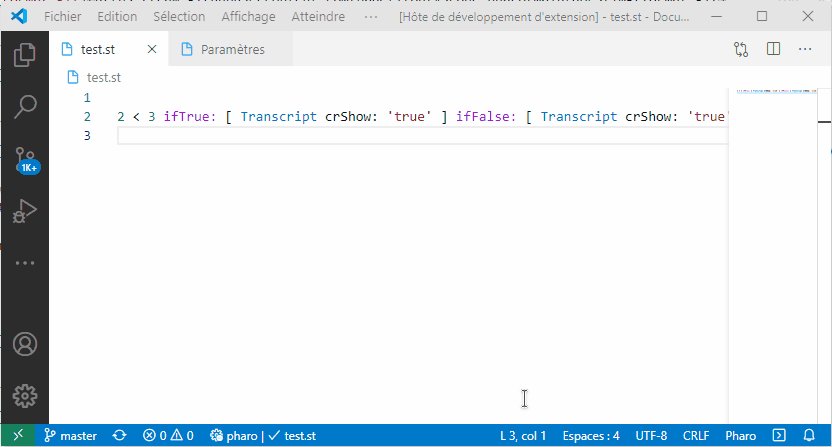
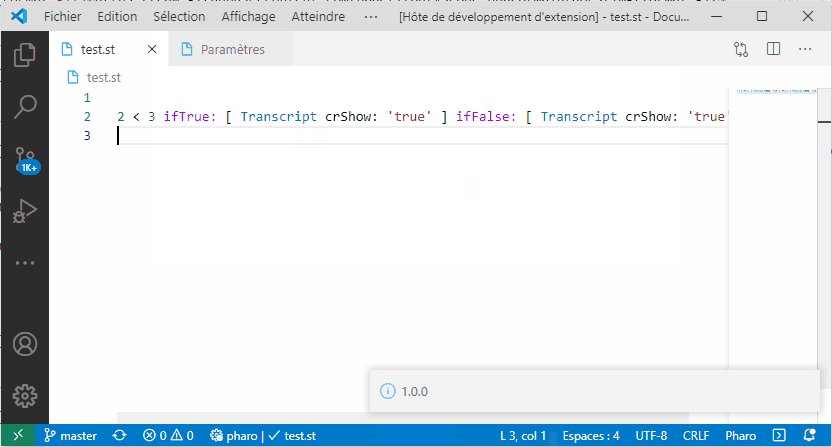
- Execute and show the result

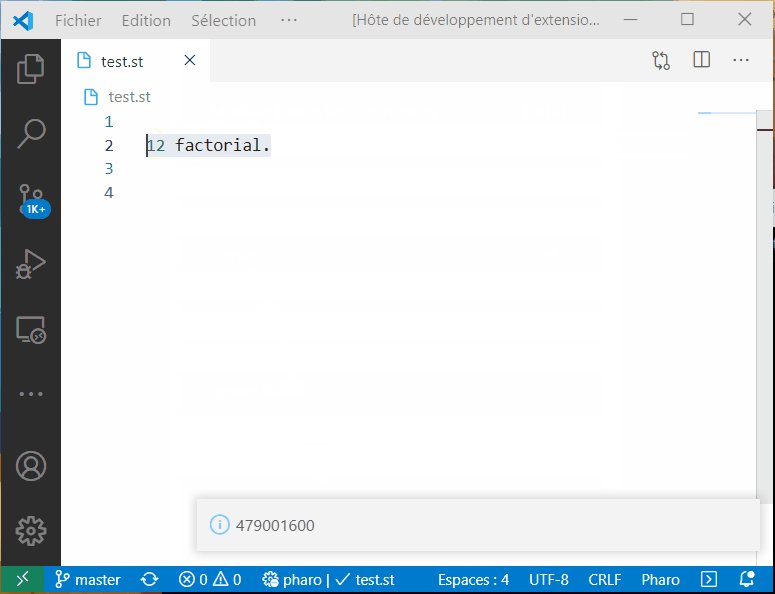
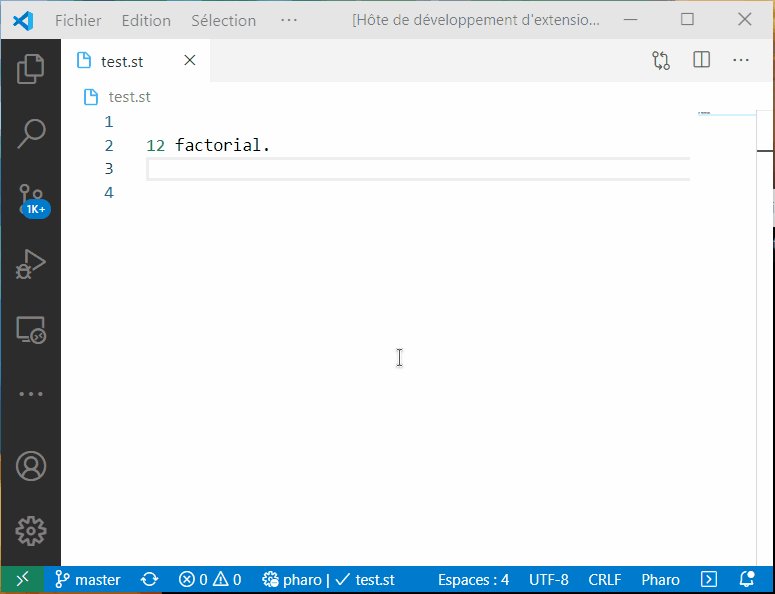
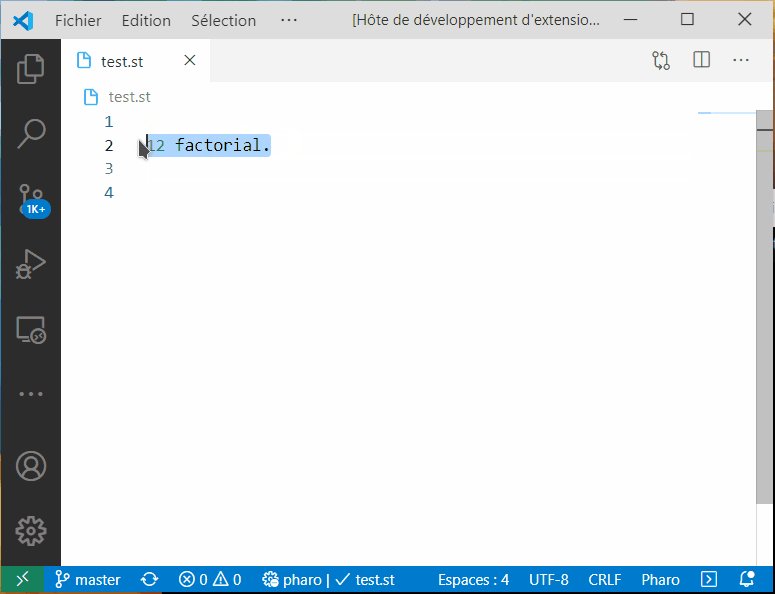
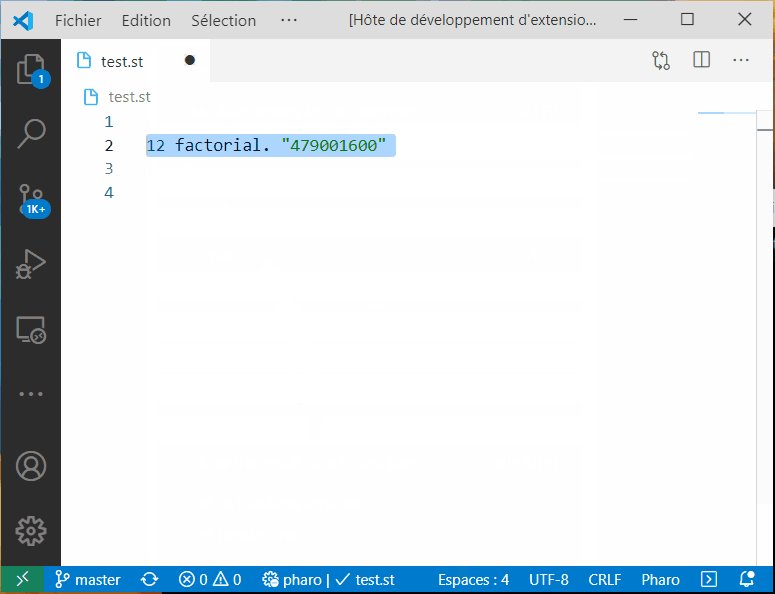
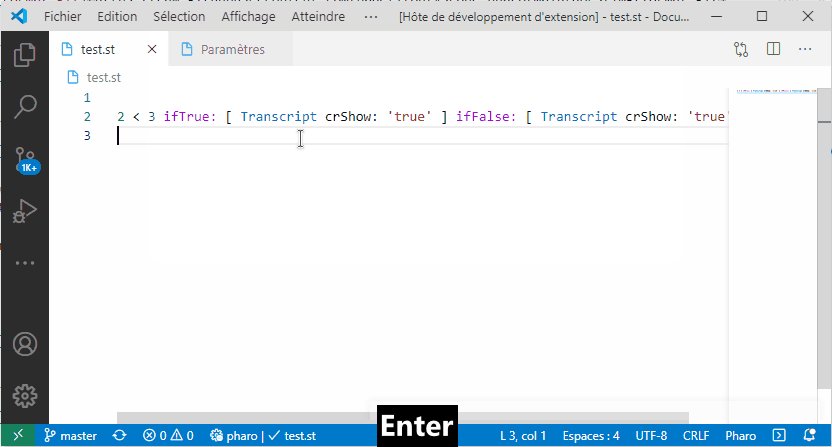
- Execute and print the result

- Keep variable state

- Show the current server version

- Saving a tonel file in VSCode, save the corresponding methods/class in the Pharo image
Future
Three major features are coming (and will require time).
- Synchronization
- From Pharo to VSCode
- From VSCode to Pharo
- Debug Adapter Protocol
- Notebook (VSCode preview)
Synchronization
We plan to add commands to VSCode to allow synchronization between Pharo and VSCode. The idea is to be able to install a set of classes from the VSCode editor inside the opened Pharo Image. A typical use case is then:
- Clone from git a Pharo project
- Open the project in VSCode
- Synchronize the project with the image
- Developing 🚀
Another possibility will be to synchronize a project already present in the image with a ongoing VSCode session. A typical use case is then:
- Open VSCode
- Install a project using Metacello with a VSCode command
- Synchronize the interesting projects inside the VSCode editor
- Developing 🚀
Debug Adapter Protocol
Debug Adapter Protocol (DAP) is a generic protocol that can be used to control debugger. We plan to add support of the DAP over our extension. With this extension, it will be possible to debug Pharo application using several editors (VSCode, Emacs, Vim, Eclipse, ...).
Notebook
VSCode is currently testing a Notebook feature (as Jupyter). We already have most of the required material to implement a Pharo Notebook using the VSCode API. This will be our priority as soon as the stable VSCode notebook API will be released.